instagramフィード投稿画像サイズの最適解を解説!|縦長、正方形どちらも対応する画像サイズにしよう

こんにちは。hata-asaです。
実はこんなことをお話しするのは恐縮ながら、わたしはSNS投稿が大の苦手でございます・・・
本来こんなことはあってはならないのですが、、、、
ですが、そんなクライアント様はとても多いのではないかと思っています。
苦手な理由としては、投稿画像を作成する時間がなかったり、手が回らない。
そして画像サイズが適切じゃない!!!!!!!!
実際に、sheen designのinstgaramのメイン投稿はクライアント様のデザイン実績の公開として利用しておりましたが、掲載許可を頂かない限りは、更新することもできずそのまま放置でございました・・・・・
現在は、つい先日、デザインノウハウの個人ブログを新たに開設【https://asa-create.com/】したのでこちらと連携しながらinstagramも少しずつ運用していく予定でございます。
少し前にフィード投稿が正方形から縦長のサイズに変わったものの、テキスト配置すると見切れる。
結局何が正解なの?!と思い、さまざまな投稿を見ては投稿をして・・・
でも、結局発見欄だとまた見切れたり、アニメーション入れるとサイズがおかしくなる。
そこで、今回、instagramの1枚目の画像サイズを徹底分析してみました!
instagramの縦長投稿画像サイズは1080*1350px

全体の画像サイズは1080*1350pxサイズで作成なのですが、見切れるのが問題なのです!
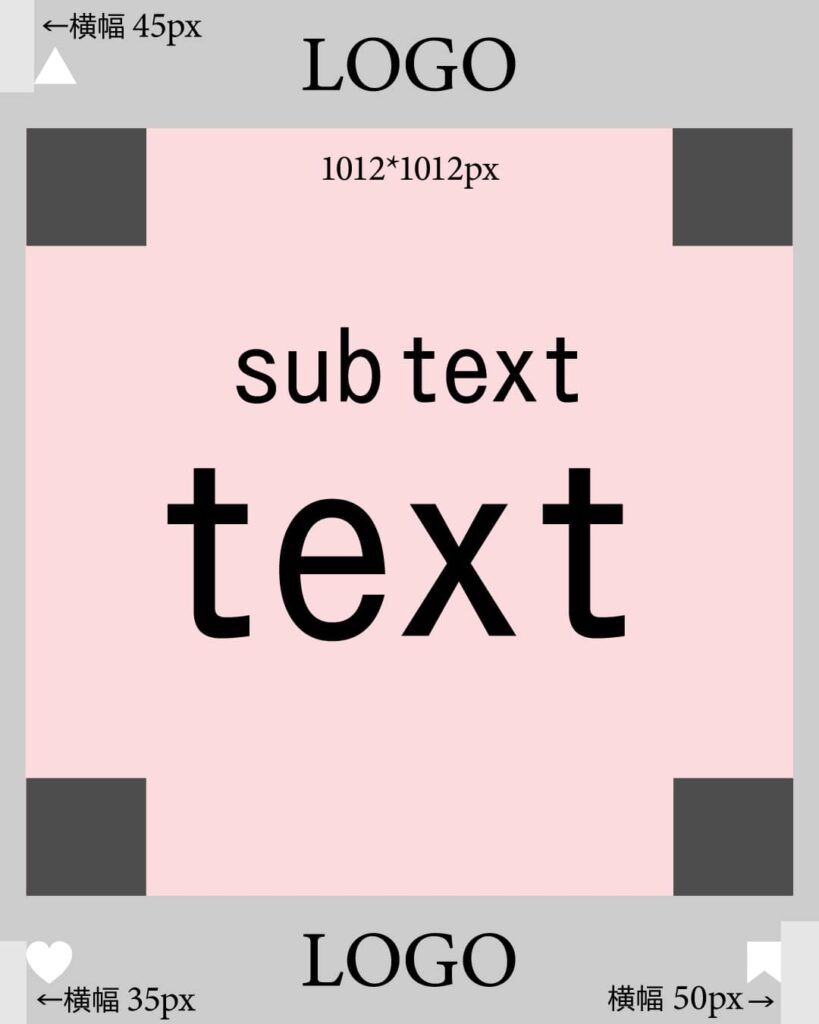
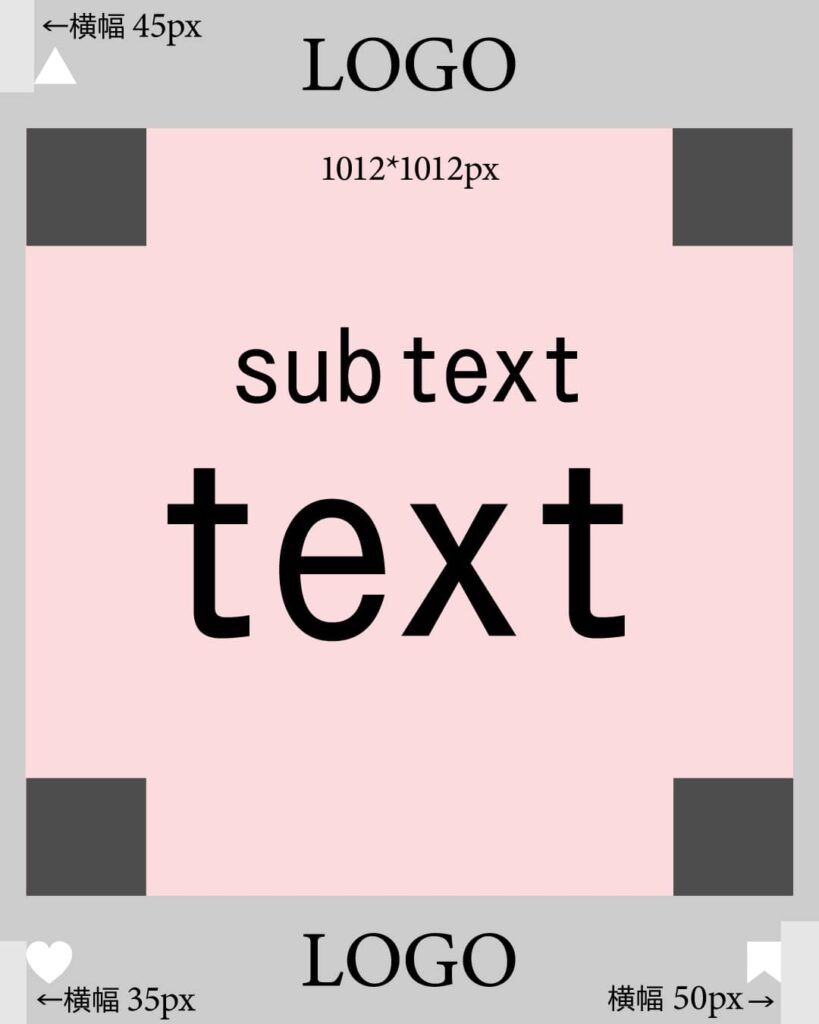
見切れないサイズは、1012*1012サイズが最適!
全体画像サイズ : 1080*1350px
見切れないサイズ : 1012*1012px
上下のアイコンマーク(アイコン下、いいねマーク、保存ボタン)の横余白部分

ここの▲マーク、❤︎マーク、保存ボタンの横の余白が知りたい方も多くないですか?!
instagramのマークにしっかり合わせたいですよね!
実際に、テスト投稿を重ねて、調べてみました〜!!!

 hata_asa
hata_asaアイコンサイズは大きすぎると、ズレるので、横幅45px〜60pxで縦横比固定にするとバランスが取れると思います◎
1枚目の画像の上下部分は、ロゴのみが最適?!
比較画像でお見せします。


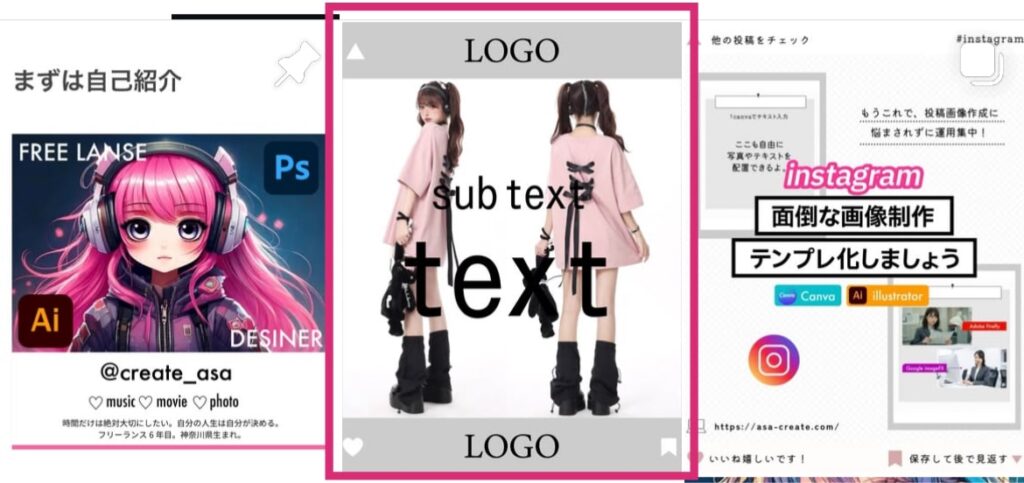
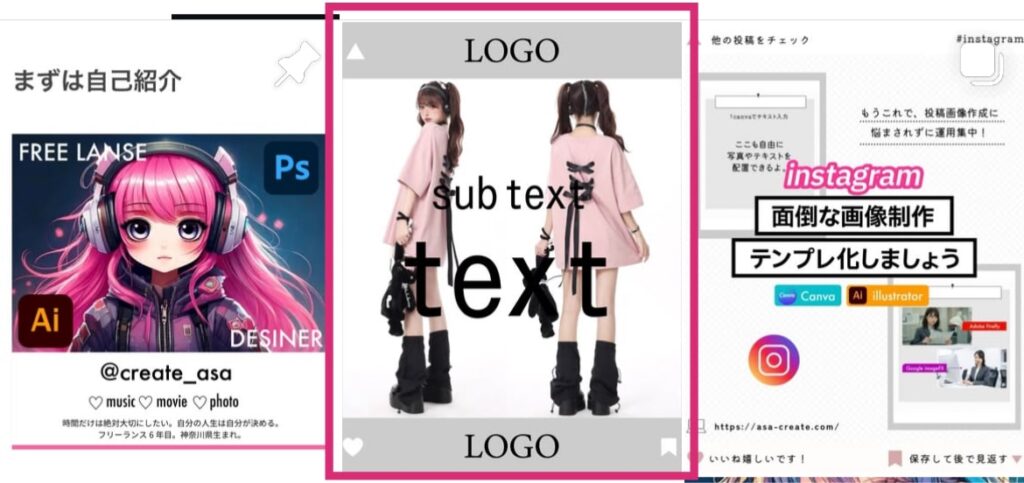
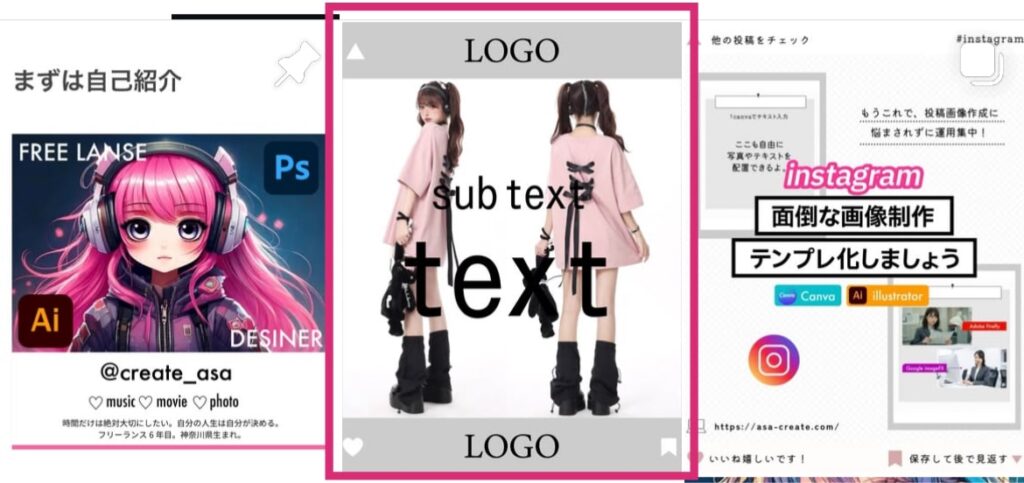
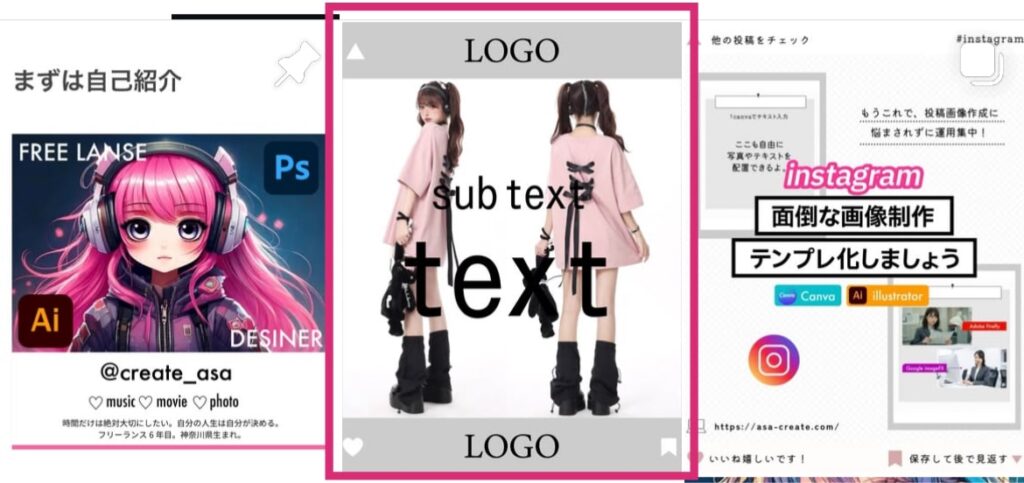
マークあり


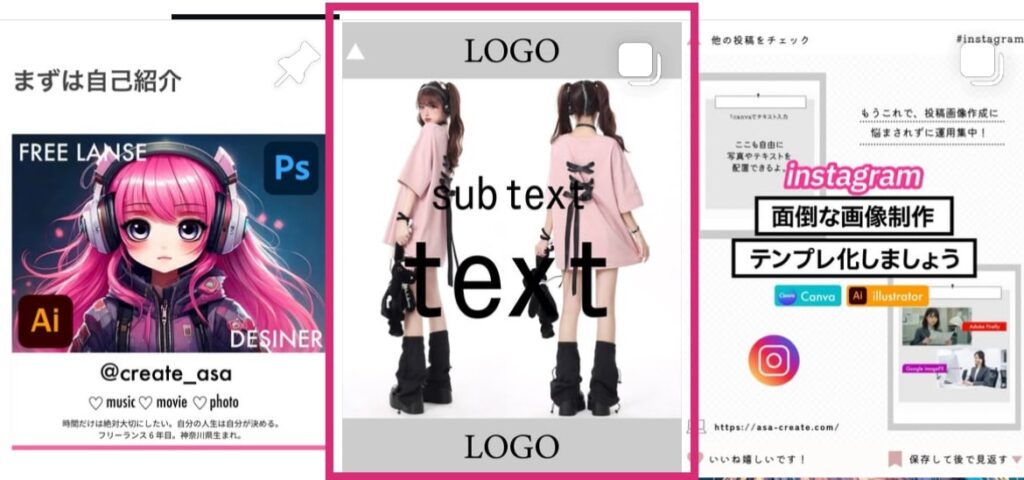
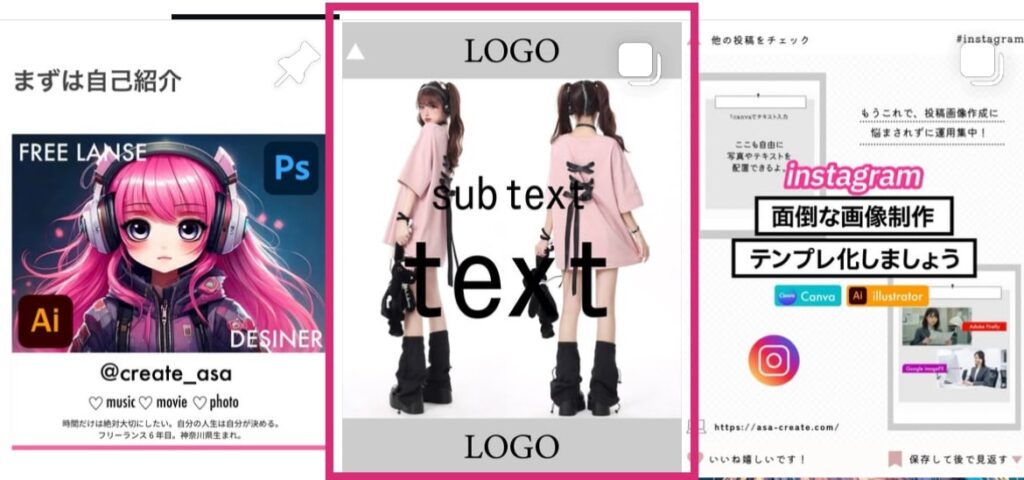
マークなし
1枚目はマークを入れずに作成した方が、投稿画面がスッキリ。


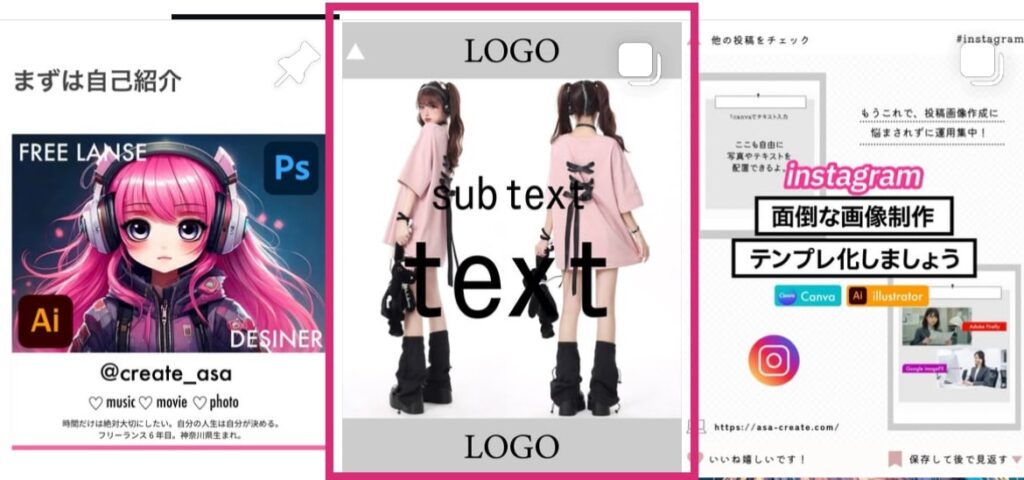
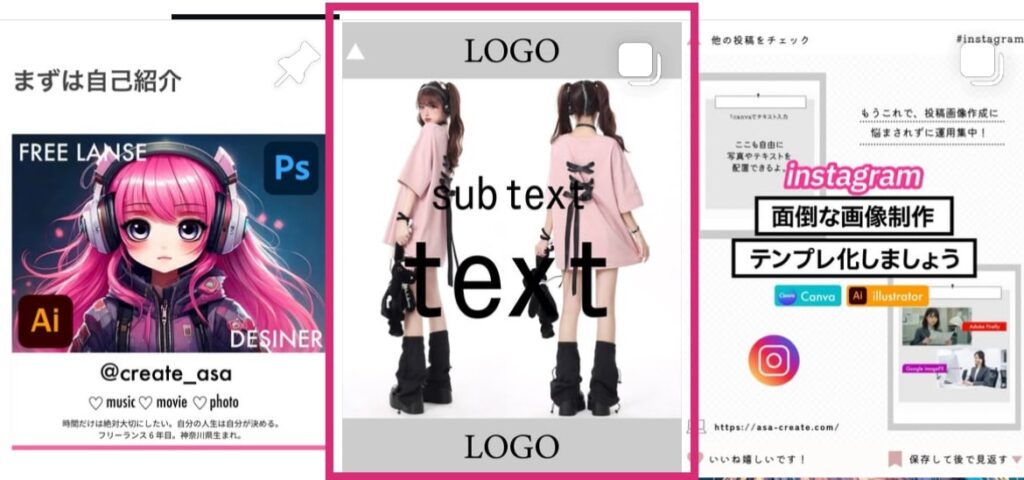
マークあり


マークなし
大きくすると
▼こちらがマークあり


▼こちらがマークなし


2枚目以降の画像から、マークを入れるのが最適
1枚目をマークなしで、2枚目からマークを入れたら、こんな感じのイメージになります。


1枚目


2枚目



こちらは、わかりやすく、背景やテキストのみにしてますが、背景、マーク、写真上の装飾等もしたらとてもいい感じになる予感がしますよね!
縦長(長方形)・正方形どちらも綺麗に表示されるのは1012*1012px
全体の画像サイズは1080*1350サイズが最適ですが
発見欄での表示や、2枚目以降が正方形の画像を使用することも考えて、正方形にも対応はが効く画像制作をするのが一番大切です。
こちらの、写真部分(女性の写真)のサイズが1012*1012pxにしてます。
▼縦長で投稿の場合
縦長で見ると、上下のロゴや、マークが表示。


▼正方形で投稿の場合
正方形で見ると、上下のロゴや、マークはなし。でもグレーの余白部分も付いて綺麗。
背景をグレーからカラー背景にしたり、柄入りにすることでとてもいい感じになります。


まとめ
- instgaram縦長投稿画像の全体サイズは1080*1350px
- 縦長でも正方形でも見切れないサイズは1012*1012px
いかがでしたか?!
もっと、余白を取りたい!とか、細かい調整はご自身で調整してみてくださいね。
そして、Canvaなどでアニメーションを加える際はサイズがまた変貌する可能性があるので今回は、アニメーション素材を使用しない投稿画像サイズでご案内してます。
instagramの1枚目の画像サイズは結局どのサイズで作成すればいいの?!を解決できれば幸いです。



ご紹介が遅くなりましたが、デザインノウハウ関連のブログは下記のブログをぜひ、ご覧いただけますと幸いです。
そして、現在、instagramテンプレや、デザインテンプレ、写真、動画、イラスト、手書き文字などのコンテンツ販売サイトを構築作業中です〜!
私一人の力では限界もあるので、他のクリエイターさんや、フリーランスの方の作品なども掲載してまいります。
また、こちらも追ってご報告させていただきますので、お楽しみにお待ちください。
-
URLをコピーしました!
-
URLをコピーしました!